How To Consume Web Service Return Class Object Of Entity Framework In C#
Prerequisites:
- Download and Install Microsoft SQL Server Direction Studio
- Download and Setting Upwardly Visual Studio Community Version
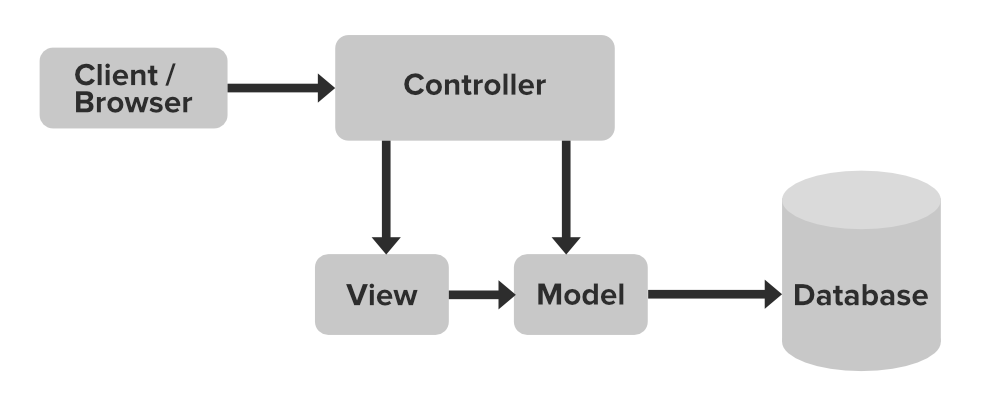
MVC stands for Model View Controller. It is a design pattern that is employed to carve up the business logic, presentation logic, and data. Basically, it provides a pattern to manner web application. As per MVC, yous can divide the application into 3 Layers as follows:
1. Model Layer: The Model component corresponds to all or whatever of the data-related logic that the user works with. This volition represent either the info that's existence transferred betwixt the View and Controller components or the other business logic-related data. For instance, a Customer object will retrieve the customer data from the database, dispense it, and update its data back to the database or use it to render data.
2. View Layer: The View component is employed for all the UI logic of the appliance. For instance, the Customer view will include all the UI components like text boxes, dropdowns, etc. that the ultimate user interacts with.
3. Controller: Controllers act as an interface between Model and consider components to process all the business logic and incoming requests, manipulate data using the Model component, and interact with the Views to render the ultimate output. For case, the Customer controller will handle all the interactions and inputs from the Customer View and update the database using the Customer Model. An equivalent controller is
 going to be wont to view the Customer data.
going to be wont to view the Customer data.
ASP.Cyberspace is a server-side web application framework created by Microsoft that runs on Windows and was started in the early 2000s. ASP.Cyberspace allows developers to brand web applications, web services, and dynamic content-driven websites. The latest version of ASP.Cyberspace is 4.seven.one
To learn how to fix upwardly projects in visual studio and how to create a database, refer to below-given links:
- Create a database in MS-SQL Server Management Studio
- Create a project in visual studio
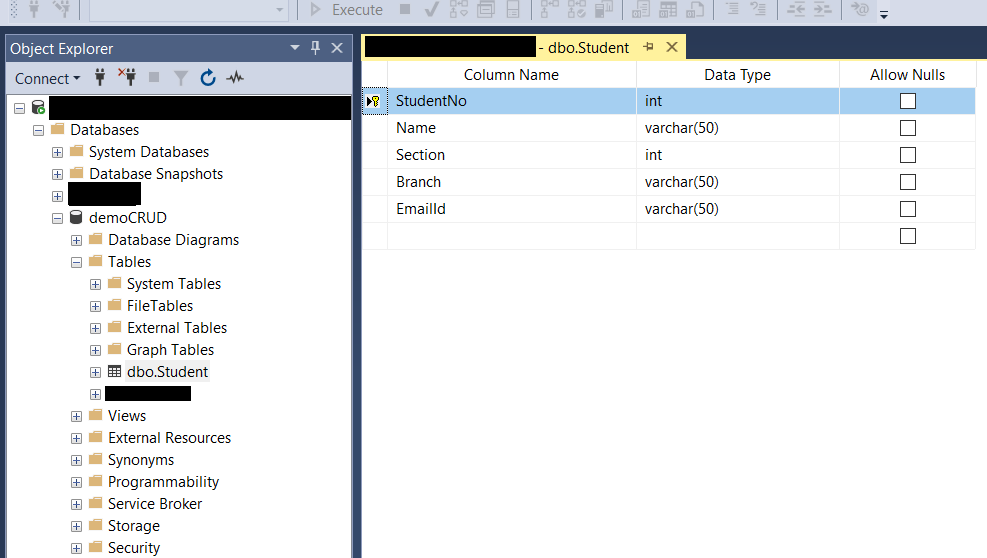
1. Create a Database with the post-obit columns: This is just a demo to make you lot empathize the lawmaking in the article. You tin can create your own database according to your needs.

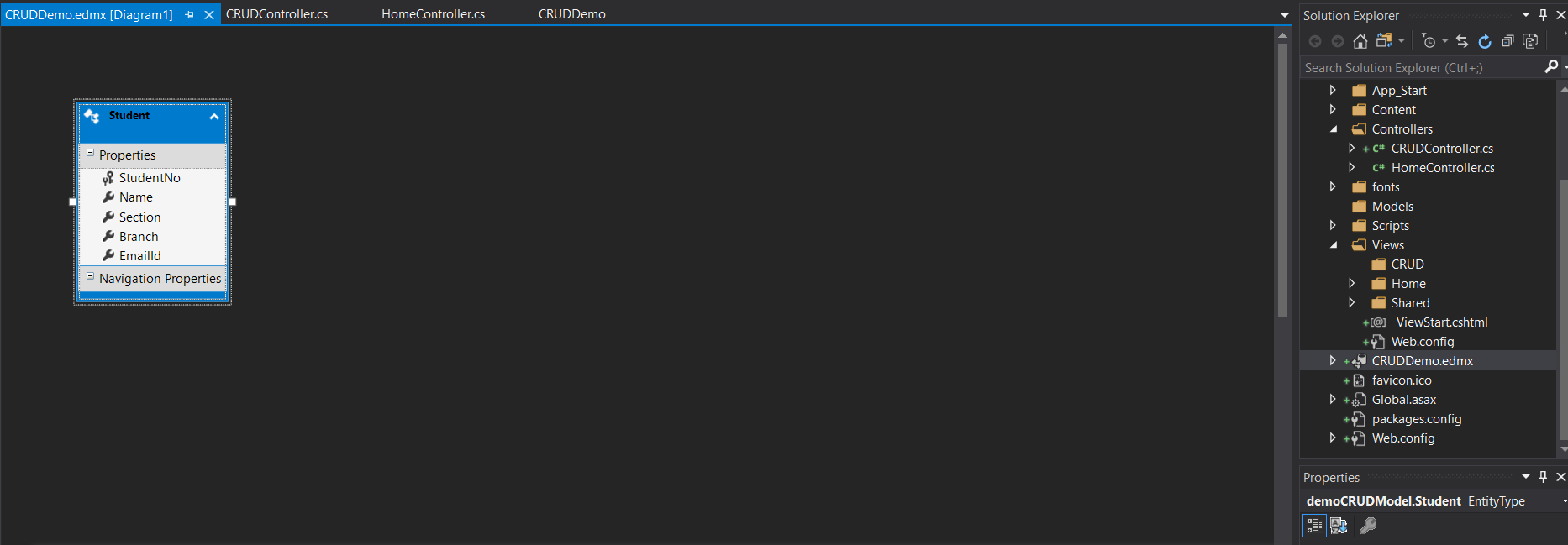
two. Create a Project in Visual Studio Follow the guidelines that are given in the link provided in a higher place to create a project. Afterwards creating the projection add together entity information model to add connexion string to your web.config file, to do and so follow this commodity Add together Entity Data Model to Your ASP.NET Project. The following EDMX diagram will be shown on your solution window.

ASP.NET Crud (Create, Read, Update, Delete)
one. Create Now to create a new record in your database write the following code in the newly created controller.
using Arrangement;
using Arrangement.Collections.Generic;
using System.Linq;
using System.Web;
using Organization.Spider web.Mvc;
namespace CRUDDemo.Controllers
{
public grade CRUDController : Controller
{
public ActionResult create()
{
render View();
}
[HttpPost]
public ActionResult create(Student model)
{
using ( var context = new demoCRUDEntities())
{
context.Pupil.Add together(model);
context.SaveChanges();
}
string bulletin = "Created the record successfully" ;
ViewBag.Message = message;
return View();
}
}
}
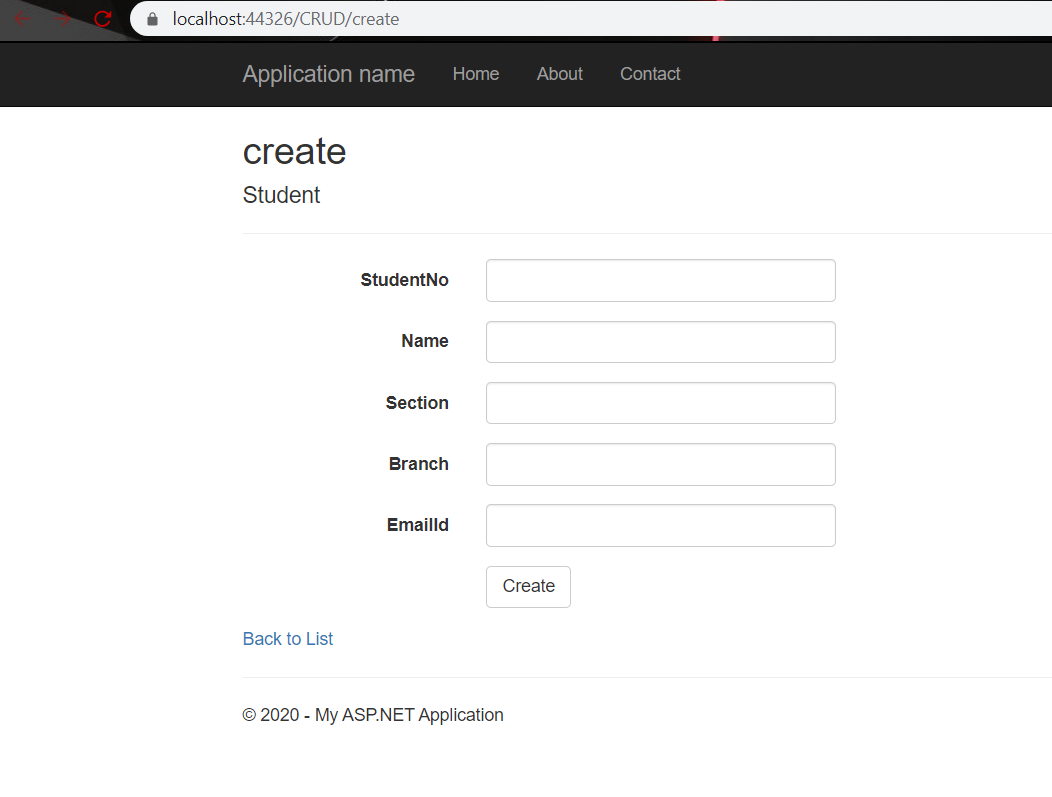
Afterwards this write click on the commencement action event and click on AddView so select template as Create and model class as your own created model and data context form as your ain created EDMX model. Then run the project and go the URL https://localhost:port_number/Controller_name/Action_Method_name
For instance, https://localhost:44326/Crud/create

ii. Read: Now to See the added data on your screen follow the below-given code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace CRUDDemo.Controllers
{
public class CRUDController : Controller {
[HttpGet]
public ActionResult
Read()
{
using ( var context = new demoCRUDEntities())
{
var data = context.Pupil.ToList();
return View(data);
}
}
}
}
Afterwards this add the View but remember to change the template every bit List. Then run the project and become to the URL
https://localhost:port_number/Controller_name/Action_Method_name
For Example https://localhost:44326/Grime/Read

3. Update: Now, to update the existing record follow the code given beneath
using Arrangement;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Organization.Web.Mvc;
namespace CRUDDemo.Controllers
{
public grade CRUDController : Controller
{
public ActionResult Update( int Studentid)
{
using ( var context = new demoCRUDEntities())
{
var information = context.Student.Where(10 => x.StudentNo == Studentid).SingleOrDefault();
return View(data);
}
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Update( int Studentid, Student model)
{
using ( var context = new demoCRUDEntities())
{
var data = context.Student.FirstOrDefault(ten => x.StudentNo == Studentid);
if (information != goose egg )
{
data.Proper noun = model.Proper name;
data.Section = model.Section;
data.EmailId = model.EmailId;
data.Branch = model.Branch;
context.SaveChanges();
return RedirectToAction( "Read" );
}
else
render View();
}
}
}
}
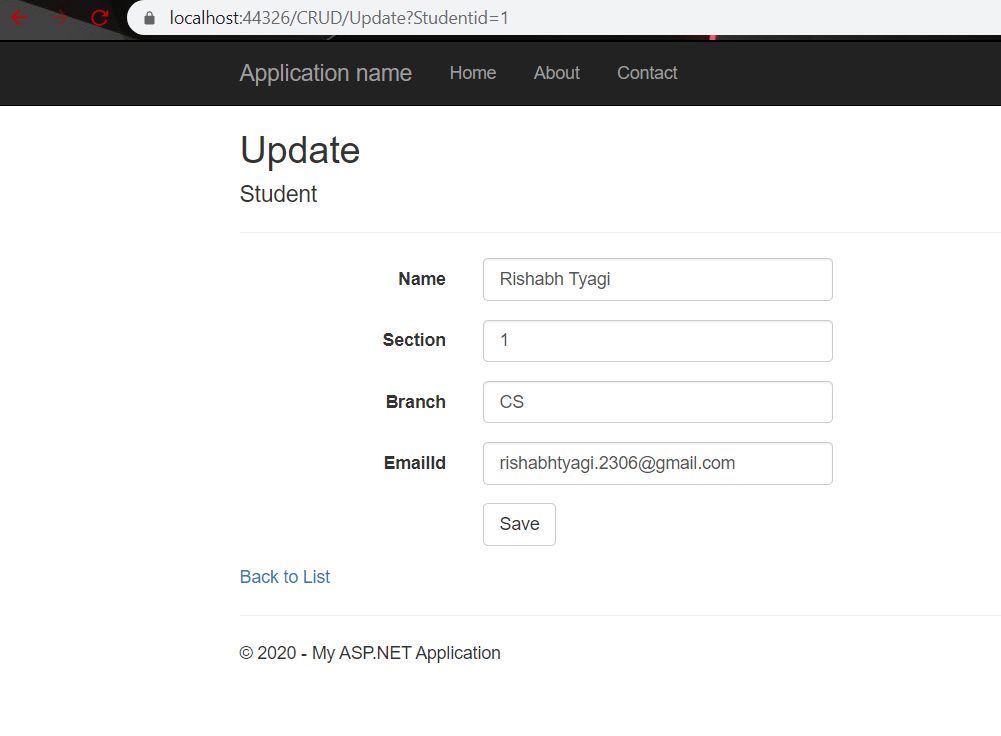
After this add view similarly as done previously but remember to change the template to Edit. Then run the projection and get to the URL https://localhost:port_number/Controller_name/Action_Method_name?ID_U_want_to_edit
For Example, https://localhost:44326/CRUD/Update?Studentid=1

4. Delete Now, to delete a record from the database follow the lawmaking given below
using System;
using System.Collections.Generic;
using Organization.Linq;
using Arrangement.Web;
using System.Spider web.Mvc;
namespace CRUDDemo.Controllers
{
public form CRUDController : Controller {
public ActionResult Delete()
{
return View();
}
[HttpPost]
[ValidateAntiForgeryToken] public ActionResult
Delete( int Studentid)
{
using ( var context = new demoCRUDEntities())
{
var data = context.Student.FirstOrDefault(10 = > x.StudentNo == Studentid);
if (data != null ) {
context.Student.Remove(data);
context.SaveChanges();
return RedirectToAction( "Read" );
}
else
return View();
}
}
}
}
After this added view as done previously, just call up to change the template to Delete. And so run the project and get to the URL https://localhost:port_number/Controller_name/Action_Method_name?ID_U_want_to_Delete
For Instance, https://localhost:44326/Crud/Delete?Studentid=1

Annotation:
- The automobile-generated HTML tin be modified according to your choice.
- If you want to have a look at the full source code and how information technology works you tin view my GitHub repository by clicking the GitHub Link.
Source: https://www.geeksforgeeks.org/basic-crud-create-read-update-delete-in-asp-net-mvc-using-c-sharp-and-entity-framework/
Posted by: curtoadered.blogspot.com


0 Response to "How To Consume Web Service Return Class Object Of Entity Framework In C#"
Post a Comment